

#Script studio program code
It is used to access the various nodes and elements of the project, in addition to the functions and features of the user's device.įor example the following code will take the user to the website that's passed in to the function: Launching a WebsiteĪll scripts have access to a special variable, Z. The workaround for this can be found in our Common 3D Issues article. ZapWorks Studio does not support pointer events on 3D objects. The code inside the function is executed when the event is triggered (or called elsewhere) - in this case when the user touches down on the plane. If however you decided to choose one of the event handlers when creating the Script then you will have a function created for you attached to an event. If you created a blank Script then this will be empty ready for you to type your own code.

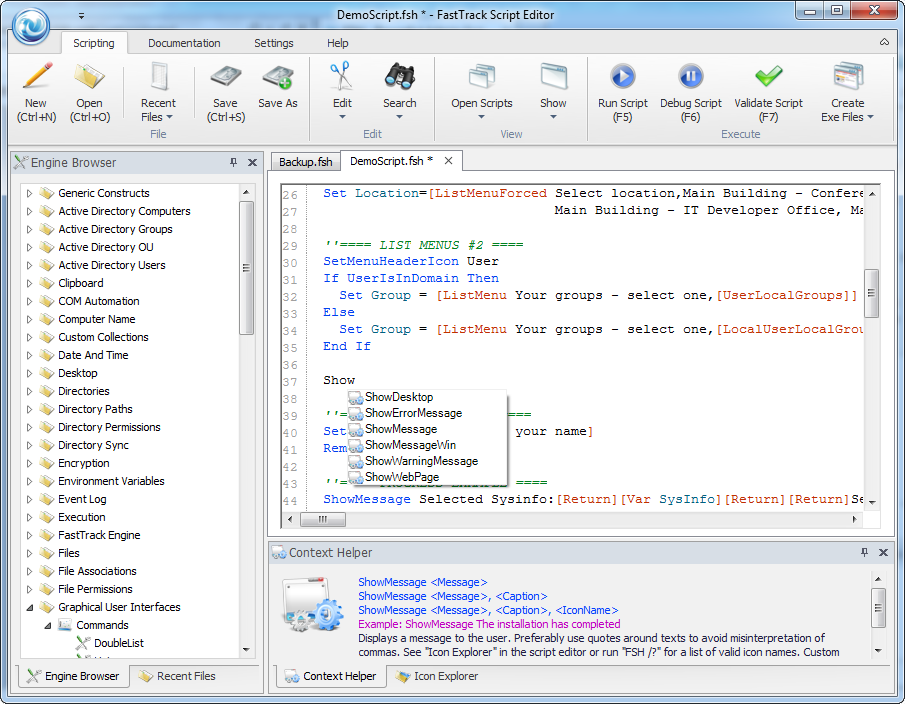
Script Node BasicsĬlicking on a script node in the Hierarchy view will reveal its code in the central area of ZapWorks Studio. A simple way to do this is to change the position of the object you want to interact with, in front to have a higher Z value than the one behind it. If you plan on adding event handlers to objects such as pointerdown, you will need to make sure they are positionally in front of other objects for it to work as expected. It's important to note that when working with multiple objects those further down the hierarchy may appear on top, but this might not be the case positionally. This event will be triggered when the user taps on the plane. In this example a pointerdown event handler is selected and added to a plane object. You can either create a blank Script or select an event handler to be created for you.ĭifferent nodes types can trigger different events and as such you'll get different options depending on the node. Scripts can be added under nodes by right-clicking on a node in the Hierarchy and selecting New > Script. The TypeScript Language Primer article in this documentation serves to introduce the language and is a great place to start for anyone scripting zaps for the first time. In any case, it's possible to create interesting interactive experiences using only a minimal amount of scripting. It shouldn't take long to get up to speed with the language, especially with previous JavaScript or ActionScript experience. Scripts are coded in a special form of JavaScript called TypeScript. A symbol (or project) being shown or hidden.The user's finger movements and tapping.ZapWorks Studio makes it possible to build more complex interactivity and complex state into experiences using script nodes.Īs well as letting you write your own Scripts from scratch, you can attach handler functions to node events that can be triggered as a result of: Opening Transition - Penalty Shootout Game.Using Math.random to increase re-scannability.


 0 kommentar(er)
0 kommentar(er)
